This Powerapps Component Framework (PCF) control takes a string variable, and then if there is a value will start pulsing the message against a blue background. This is to ensure the user doesn’t miss this message.
Continue readingCategory: PowerApps (Page 2 of 2)
The Progress Bar control takes a number value (whole number, floating point, decimal) and then renders an animated progress bar. A value between 0 and 100 must be provided.
Continue readingA simple Powerapps Component Framework (PCF) control that displays a countdown timer for a given date variable. It provides Days, Hours, Minutes, Seconds digits, and also shows a text message once the date has past.
Source code is available on GitHub:
https://github.com/365lyf/PCFControls/tree/master/CountDownTimer
Powerapps Component Framework (PCF) – Number Button Selector.
This PCF control takes a number field and provides simple controls to increment/decrement the field. Source code has been made available on GitHub:
https://github.com/365lyf/PCFControls/tree/master/NumberButtonSelector
The SharePoint Upload control was recently introduced to PowerApps, and I want to give a short demonstration of how it can be used. Firstly a little more information about the upload control.
The upload control has the following properties:
- 10MB File Size restriction
- Specific event triggers : OnAttach, OnRemove, OnSelect
- Must be embedded on a form for it to be enabled.
- Currently only works with SharePoint Lists with other upload data sources being made incrementally available in the future
- iOS devices can only upload from document and cloud storage accounts (if you have photos you want to upload, it’s best to use the camera control instead).
Here are the steps to get started with Upload Controls:
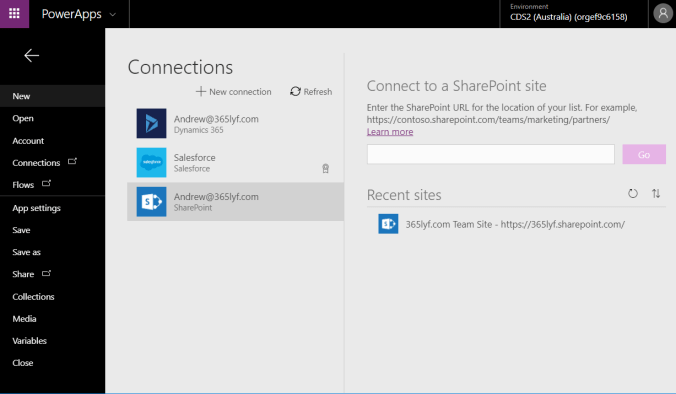
- Create an App with SharePoint as your data source.

- Connect to a SharePoint Site and choose a list.

- The Canvas app has included the scaffolding for a vertical layout application complete with a list view of your SharePoint List, as well as a + button to add new records. Double Click on this + button.

- Click on the Form (hint: click on white space under all your fields) then click on Data

- Add the Attachments Attribute to the Fields list within the Data Source Window.

- Preview your app by pressing F5 or the Play button. Try uploading a file and click Save.

- (Optional) Now you probably want to preview your attached image against the record. Double click on the View Item Detail screen (hint: > button on the main list form).
- Click on the main form (hint again: > white space under your fields)
- Click on your Data (hint: right hand panel)
- Add Attachments field.

- Now F5 to preview.

- Clicking your attachments will allow you to download the file.
So as you can see it’s pretty simple to use, and works exactly as described. I look forward to further improvements to the upload control from Microsoft. If you have any feedback about this control, or something didn’t go exactly as you expected deploying your control, please do drop me a comment below and I will try to get back to you as soon as possible.
Additional Resources:
PowerApps has certainly come a long way, and no doubt the innovation and investment in the latest release will change the way businesses operate in the future. This is a major update, and there is a lot to get your head around – so I decided to give a detailed summary of the changes in the latest release of PowerApps (Spring Release 2018) in the form of a short 10 minute video.
If you have any questions on PowerApps, please do comment below and i’ll endeavour to come back to you with some answers.






